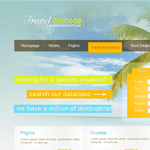
In this tutorial I will show you how to create a nice and professional web layout for your travel website. If you are a travel agent and you are looking to change the design of your agency, this tutorial it will be really useful for you. In the same time, if you are an freelancer and you have to create a booking/travel website for your client, this tutorial it will definitely help you.